Lingoda
UX / UI Design
Lingoda is an online language school based in Berlin. I have been working with them since 2016, mainly on UX based projects. This included designing their pricing page, summary page, and a funnel to redeem voucher codes (among other visual tasks).
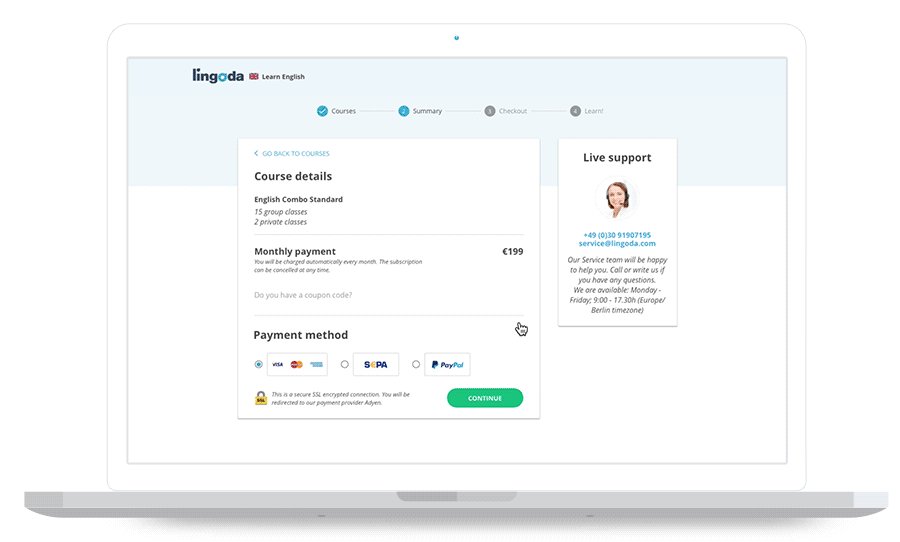
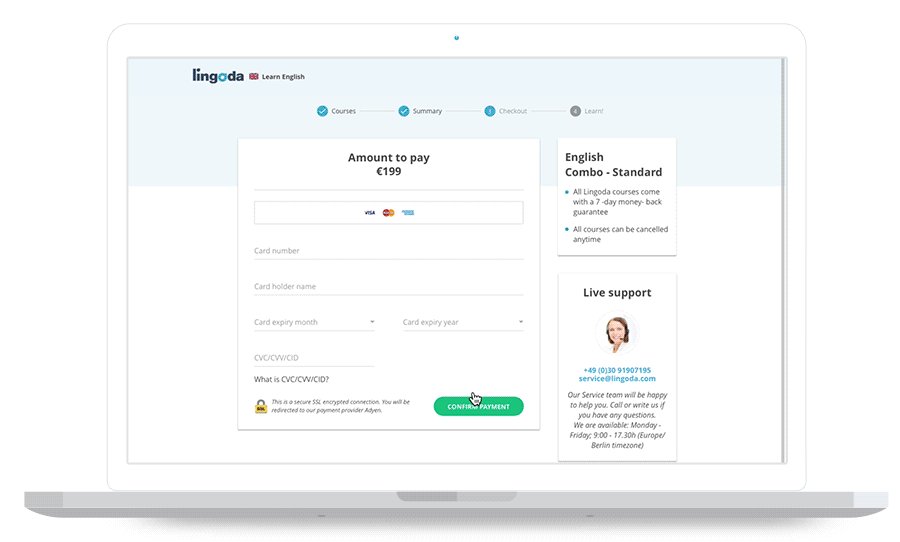
Prices and
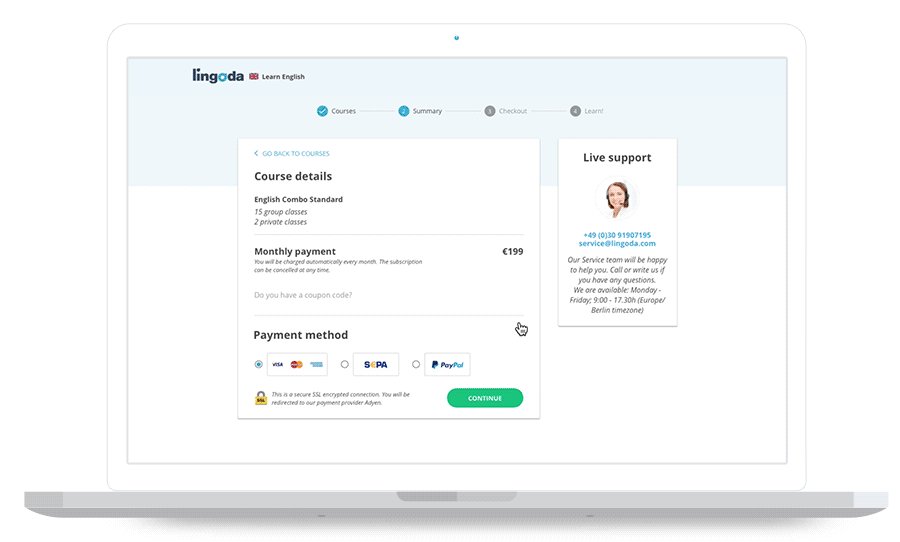
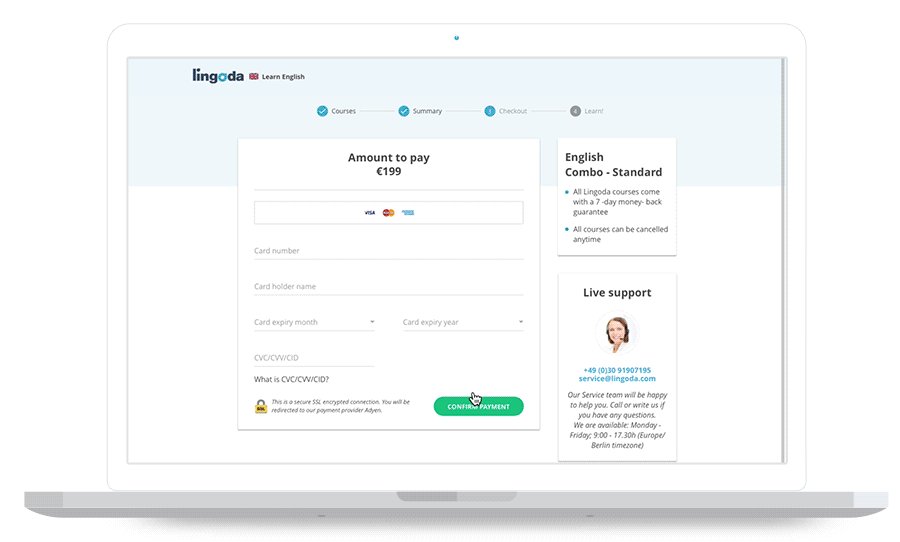
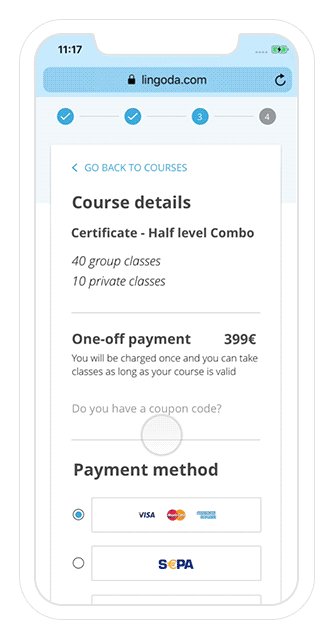
Summary page
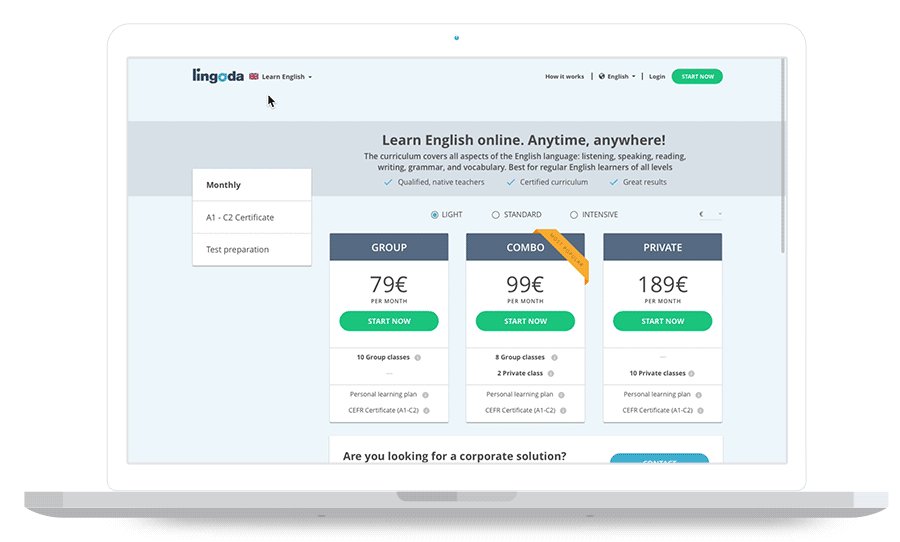
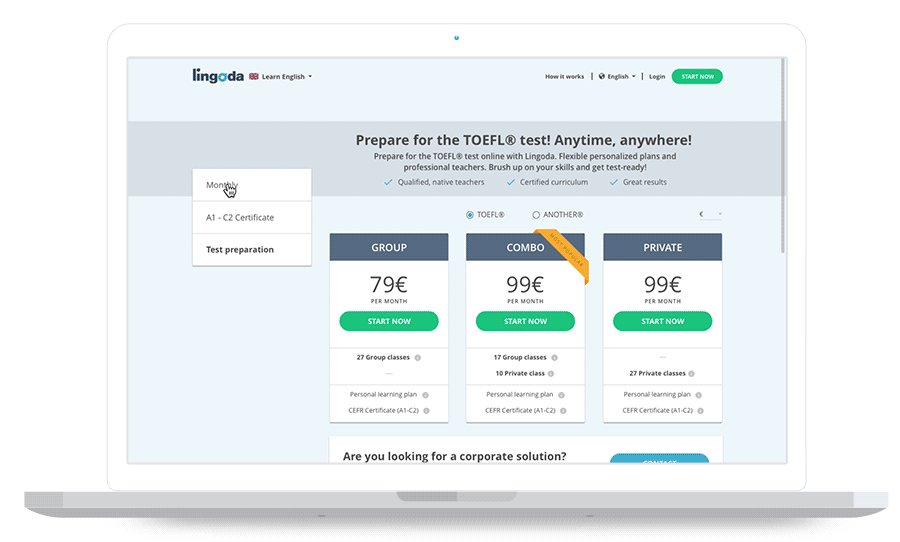
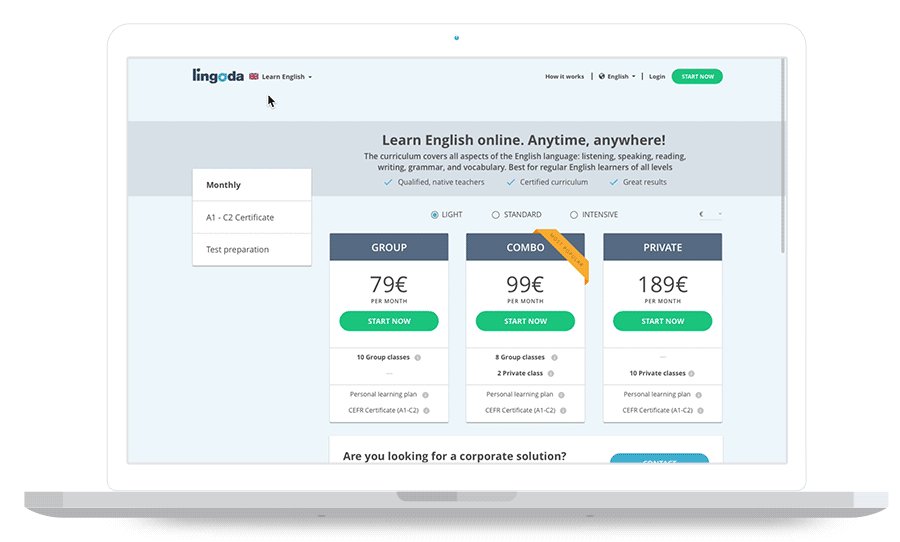
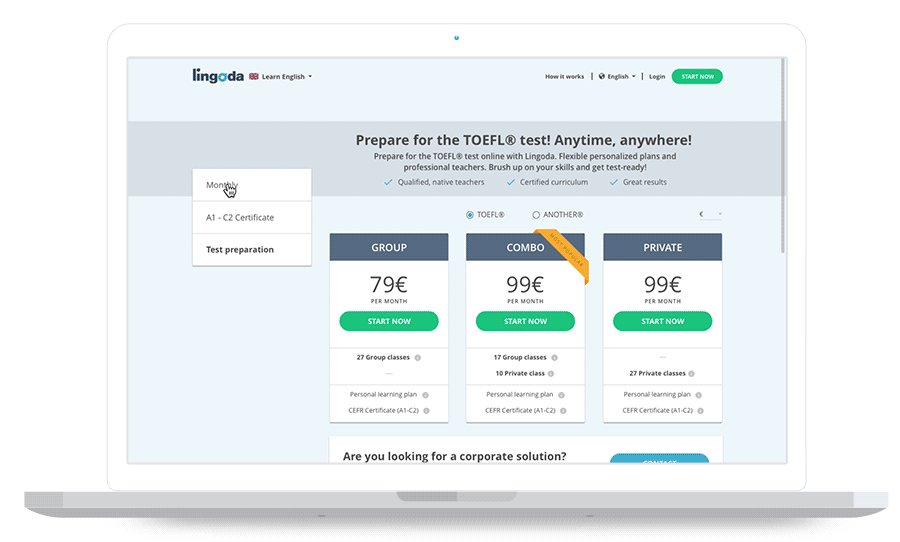
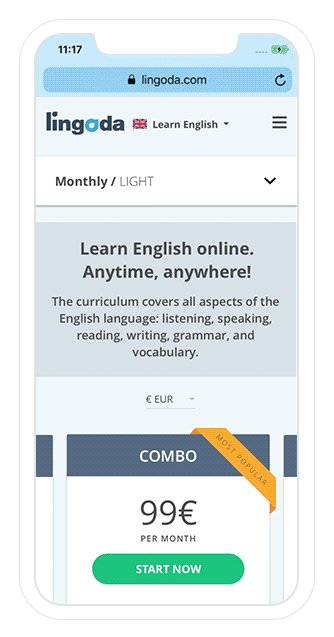
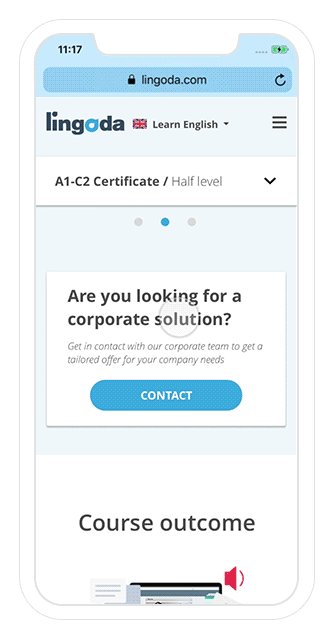
Challenge: I was asked to upgrade the pricing page (which originally contained only three products) to a flexible page able to show more than 15 products within different categories, which would grow as new courses were added to the company portfolio. Sorting by intensity or type of class was also required.
- Add much more information to each category: title, subtitle, 3 UPS.
- Add FAQs and other secondary information.


The process:
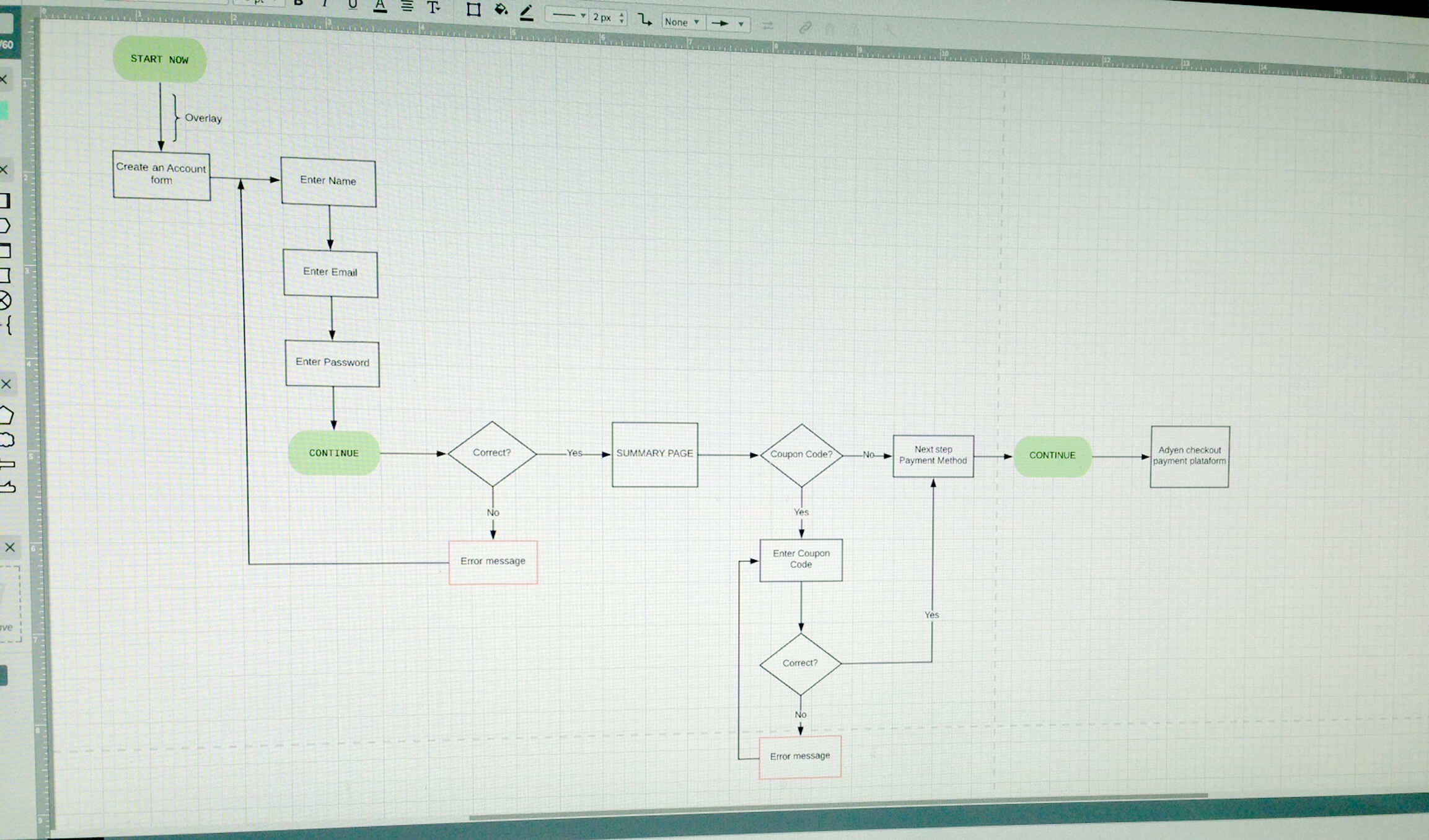
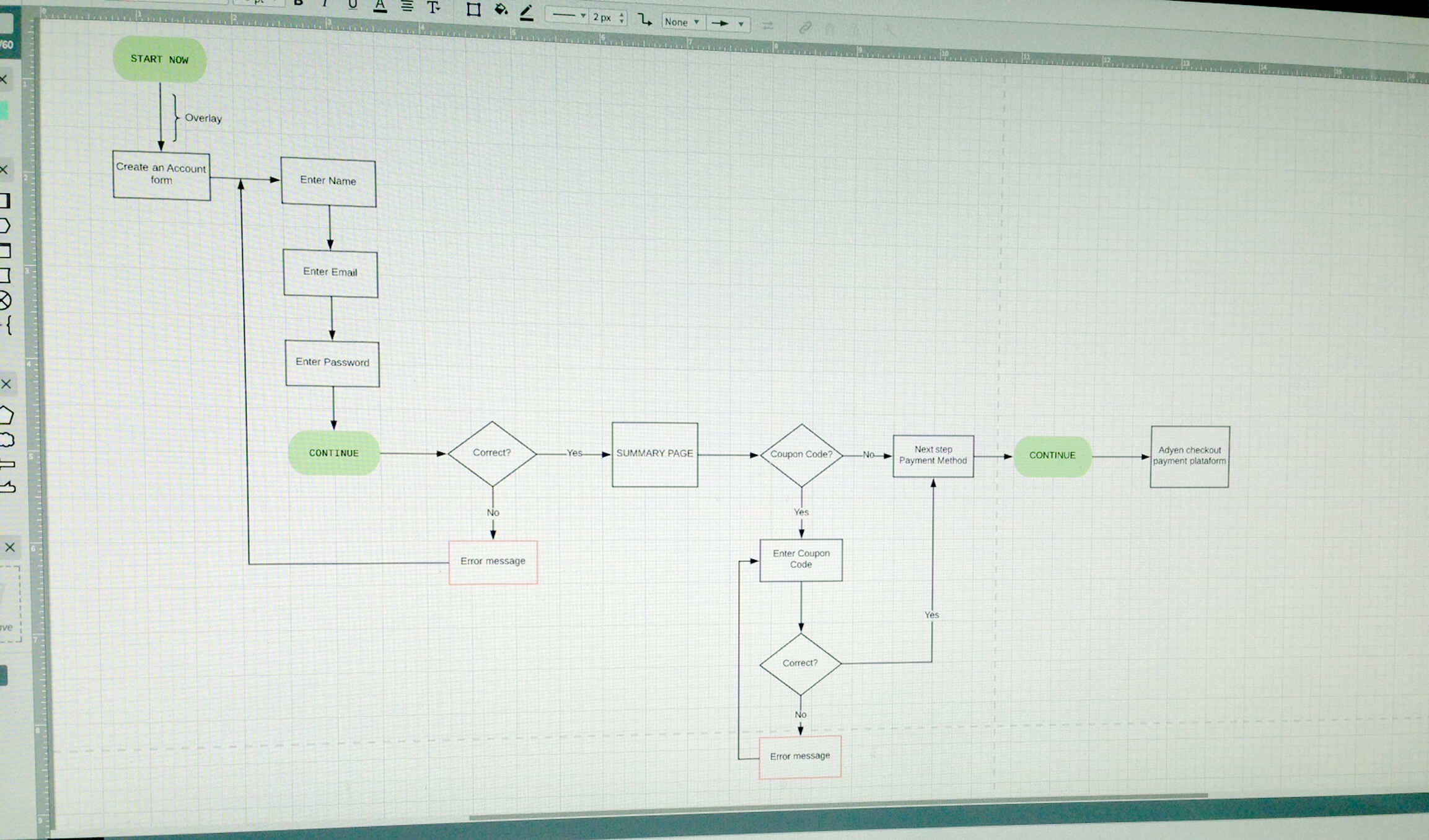
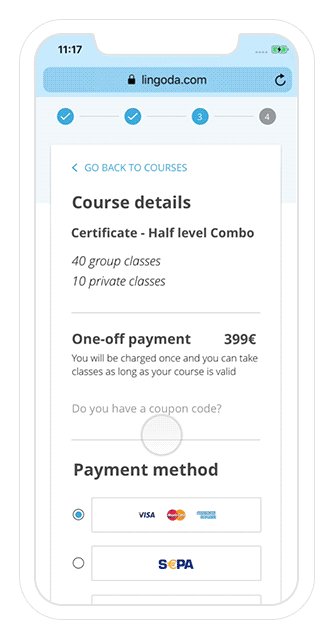
Basically, the process was composed of research, user flows, wireframes, Hi-Fi clickable prototypes and a bit of remote testing. All of this involved close communication with PM’s, developers, and stakeholders. We also used Mousestats to access recordings of users interacting with the page. The main requirements from Lingoda were to keep the existent branding (price boxes) and the flow of creating an account before displaying the summary page and to keep the same.
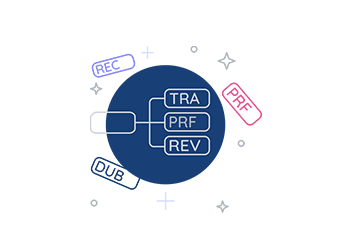
Flow


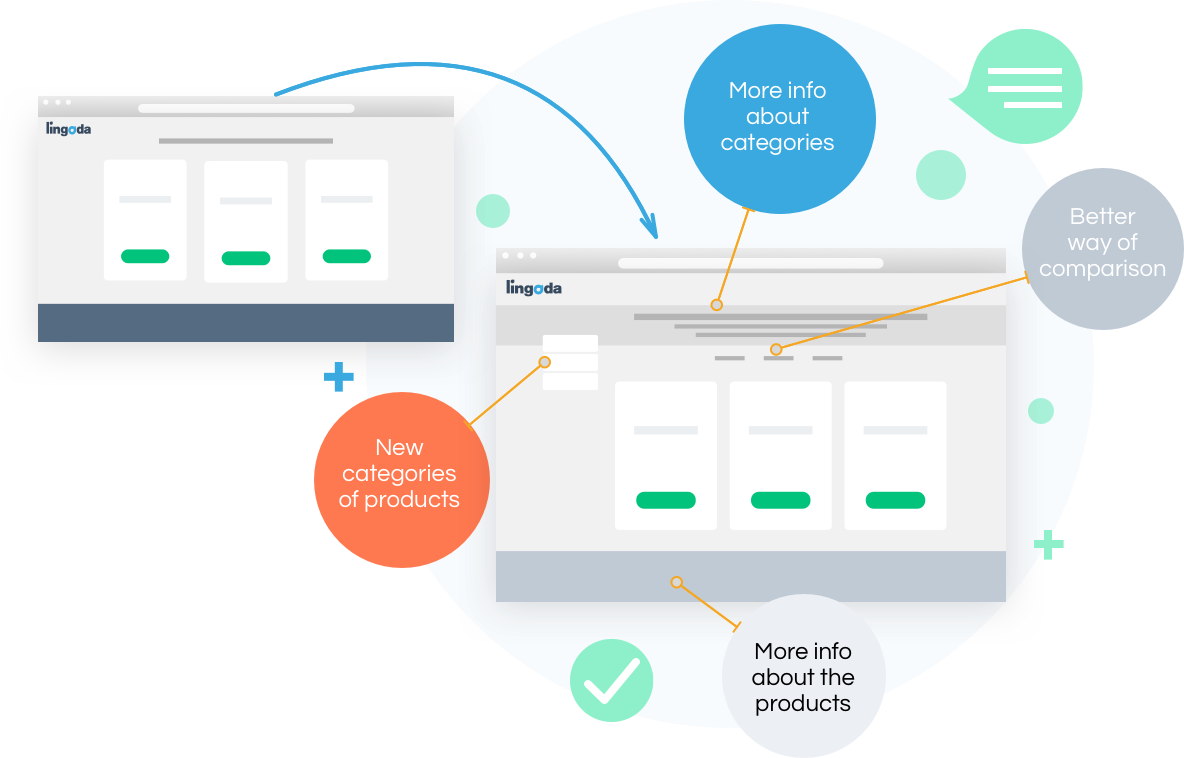
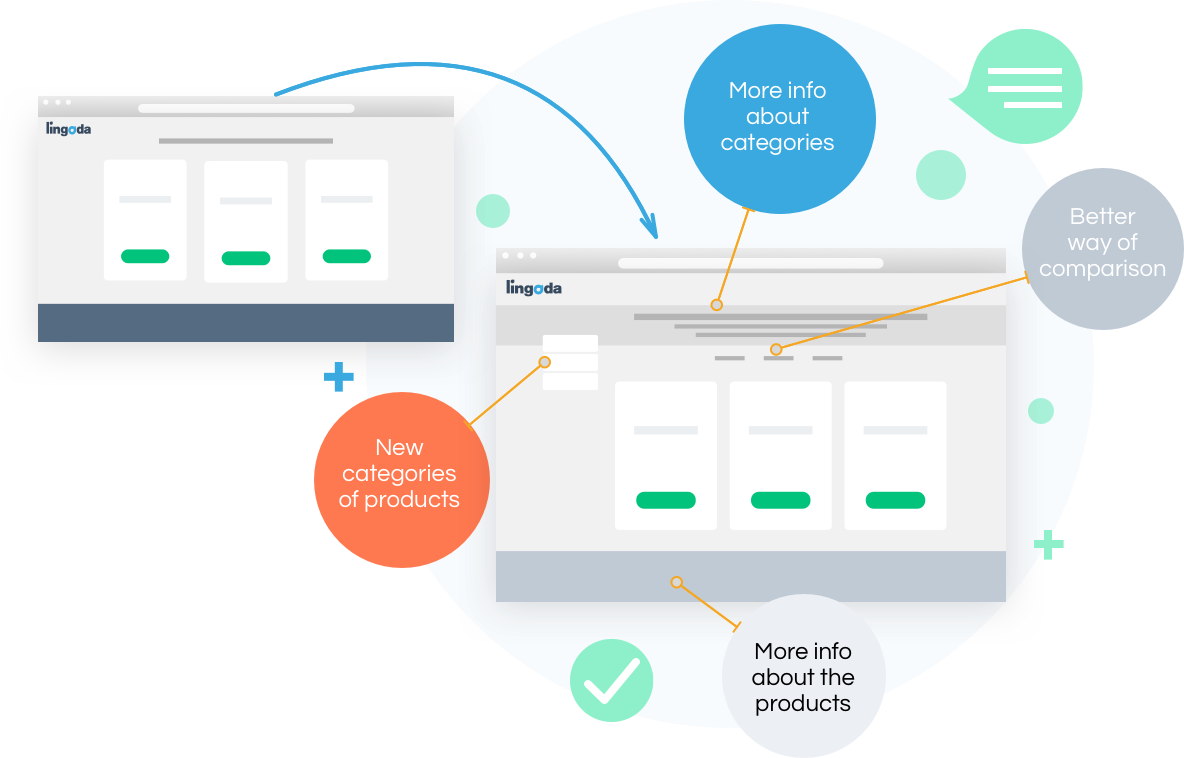
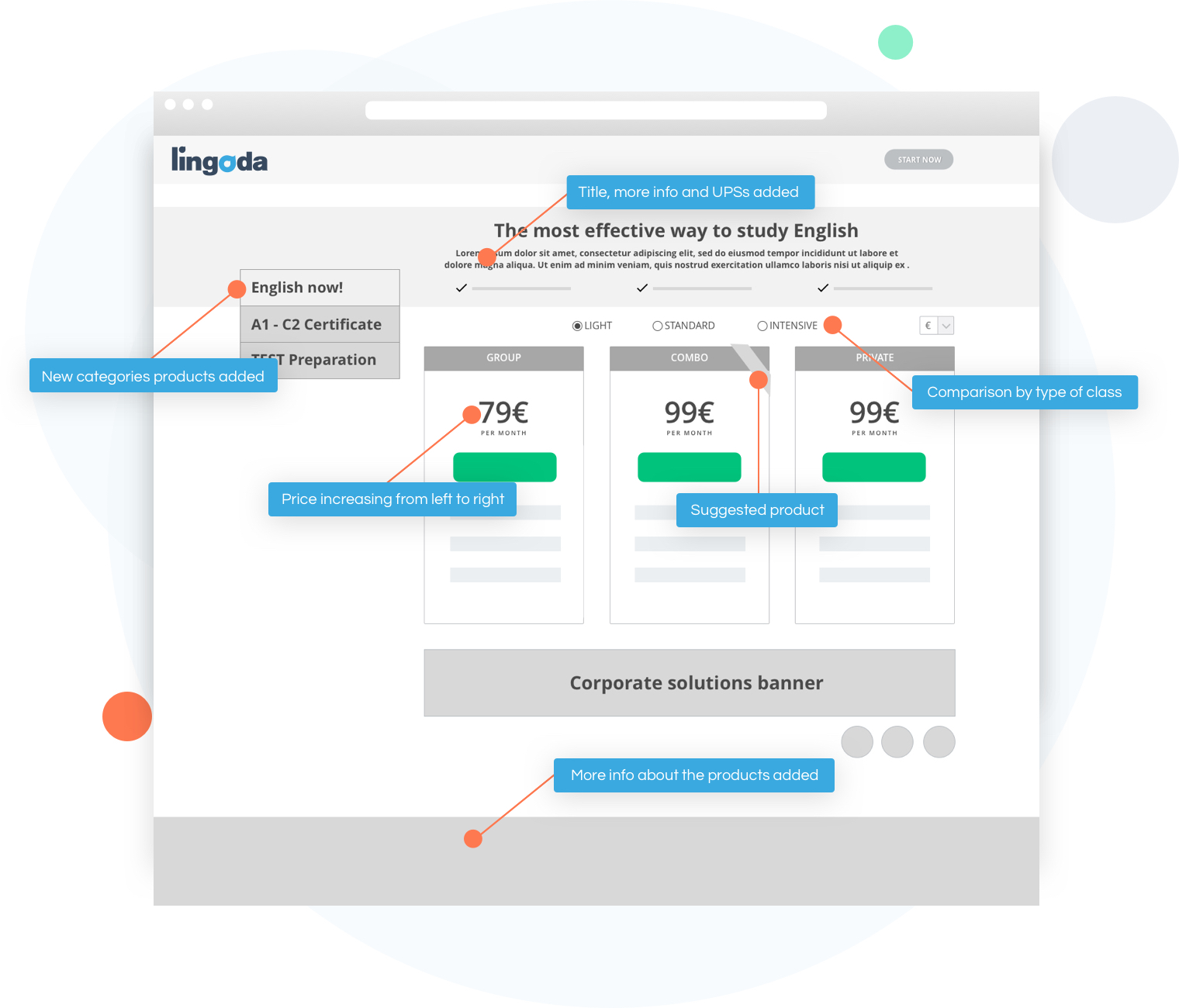
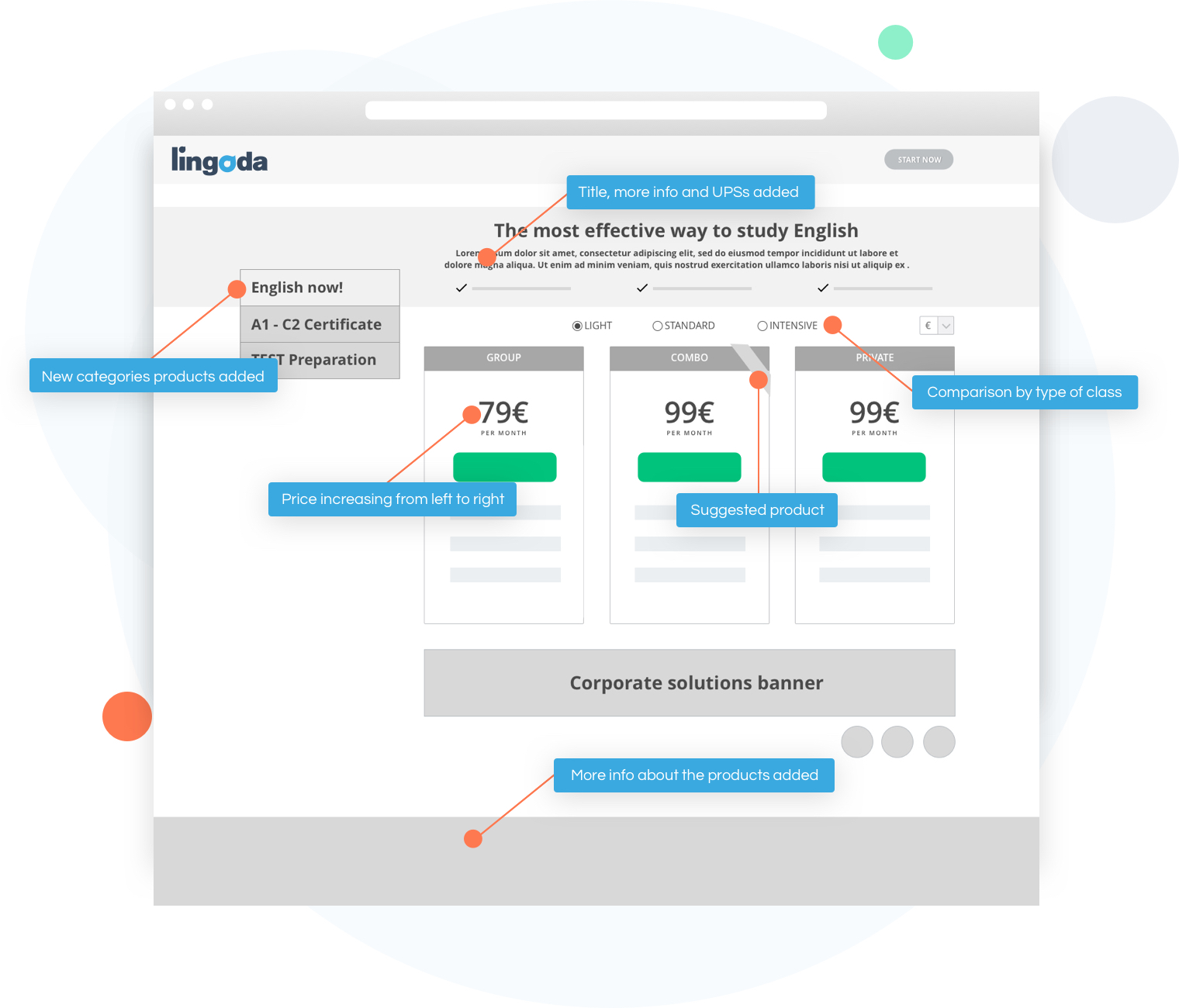
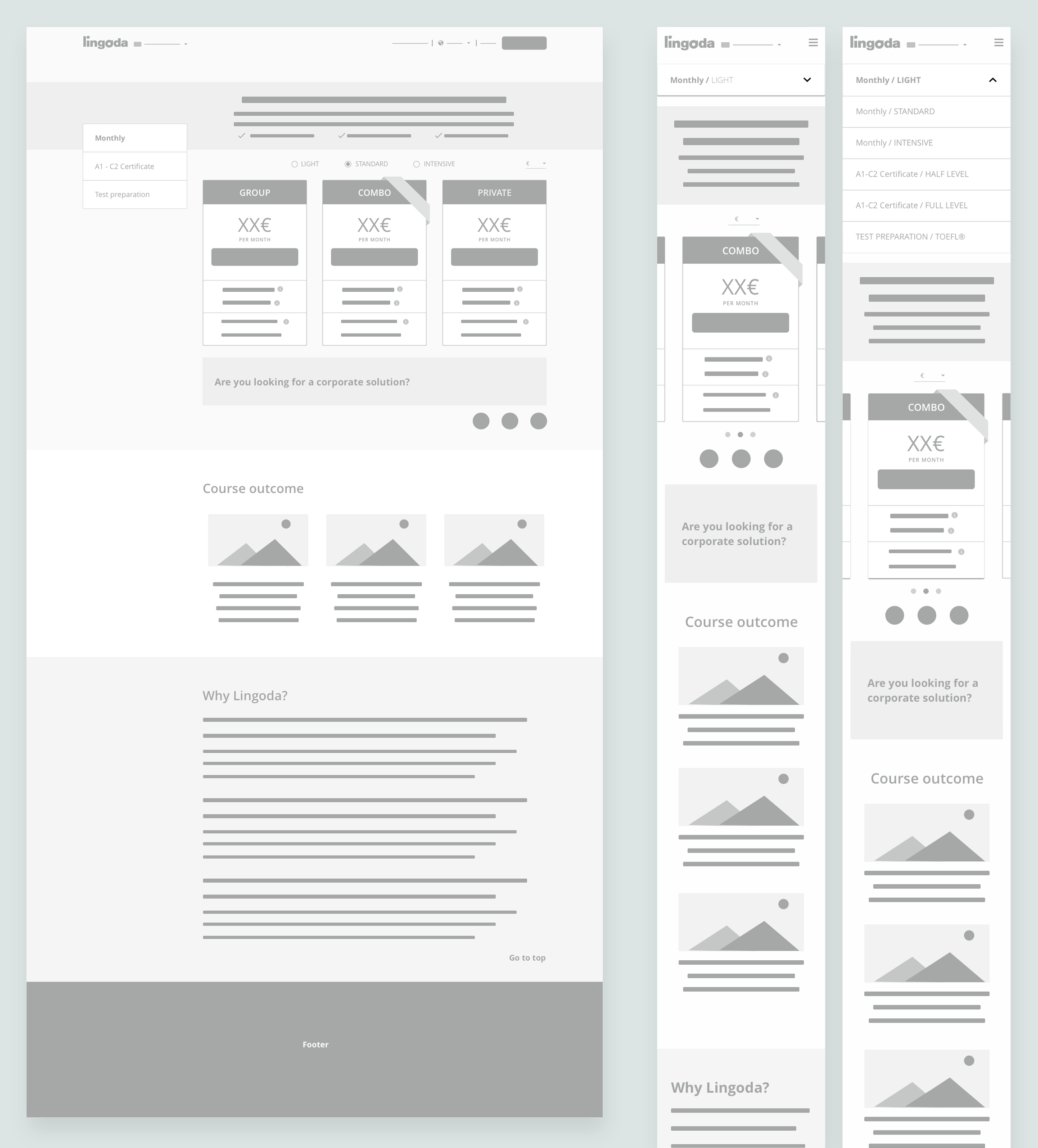
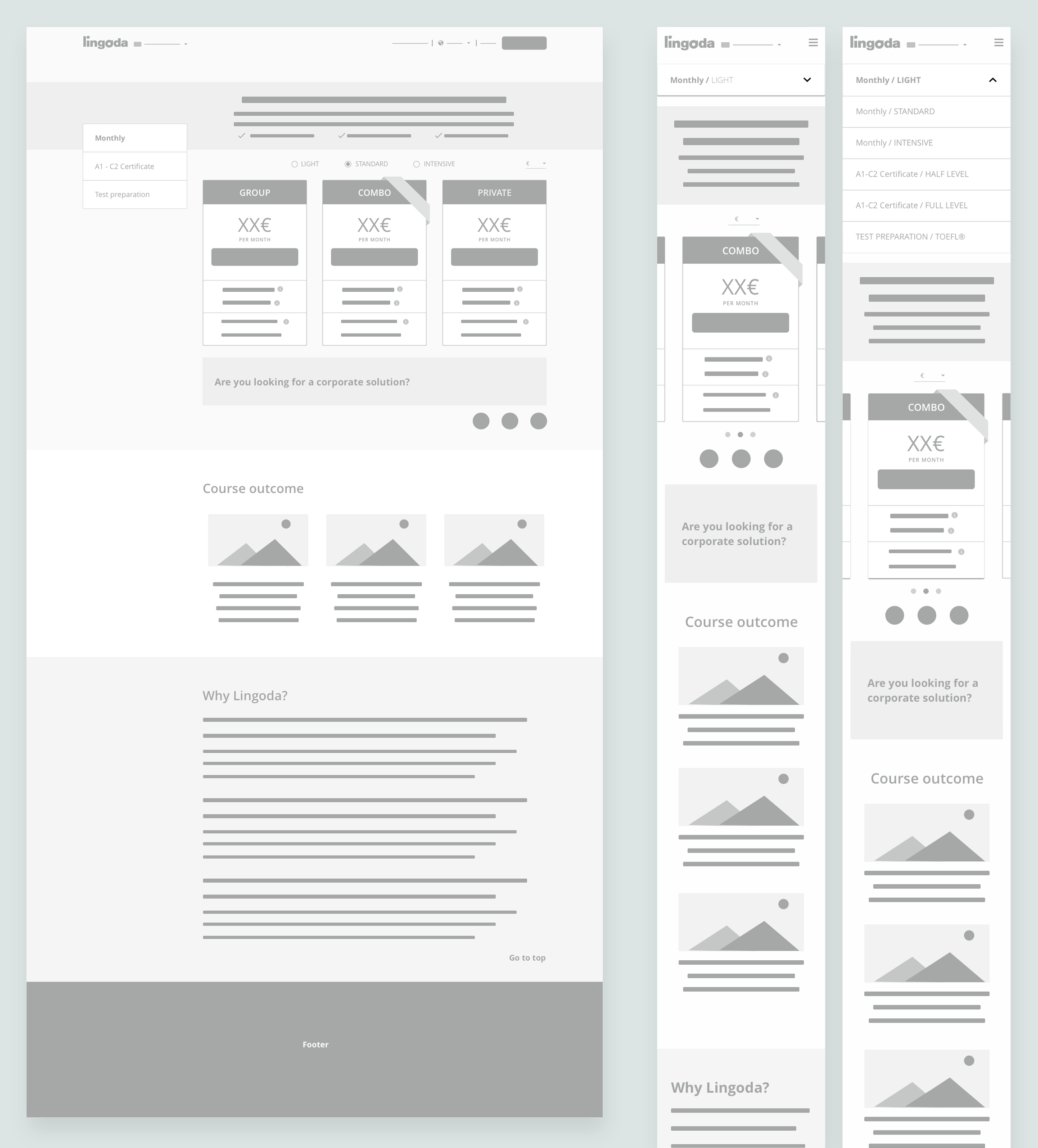
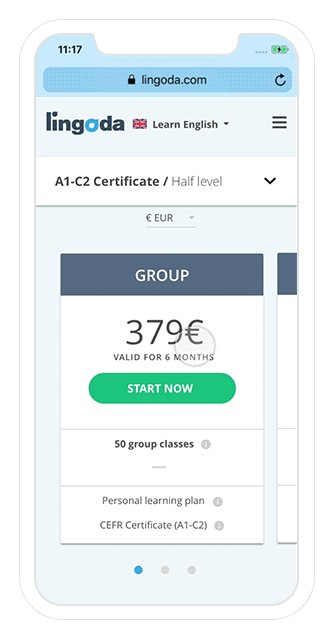
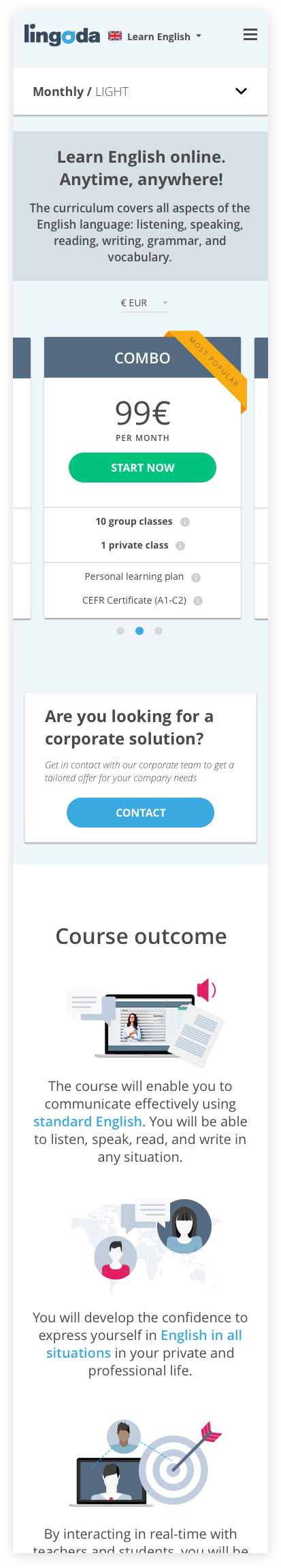
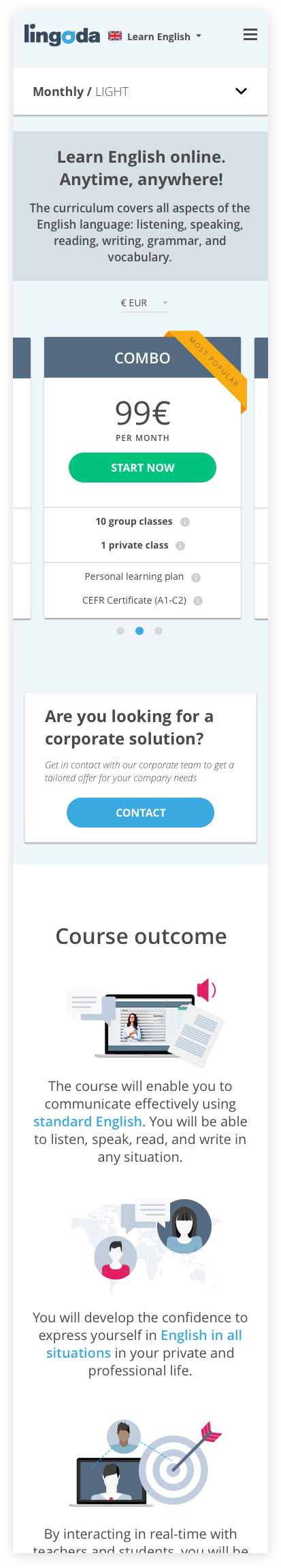
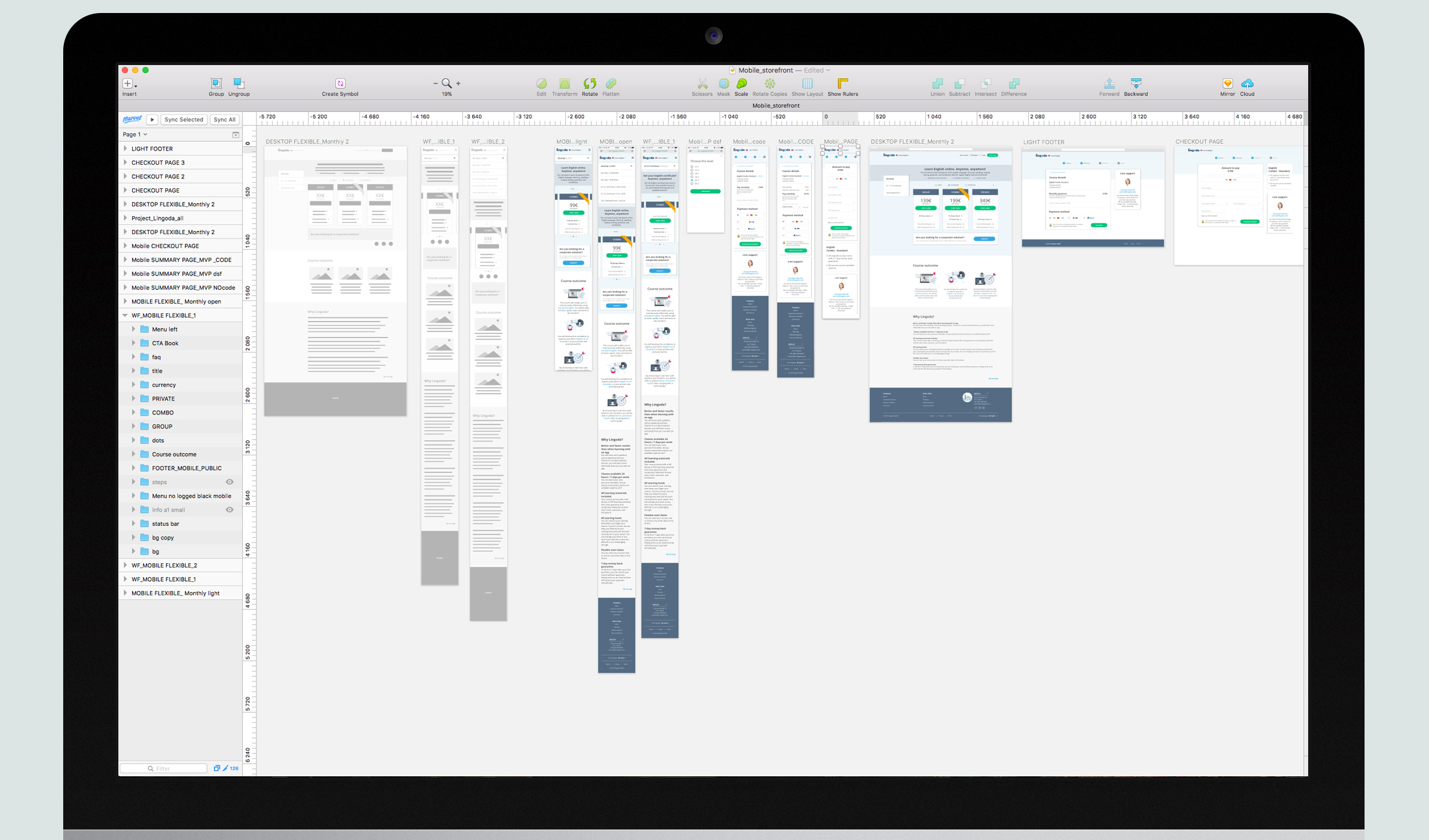
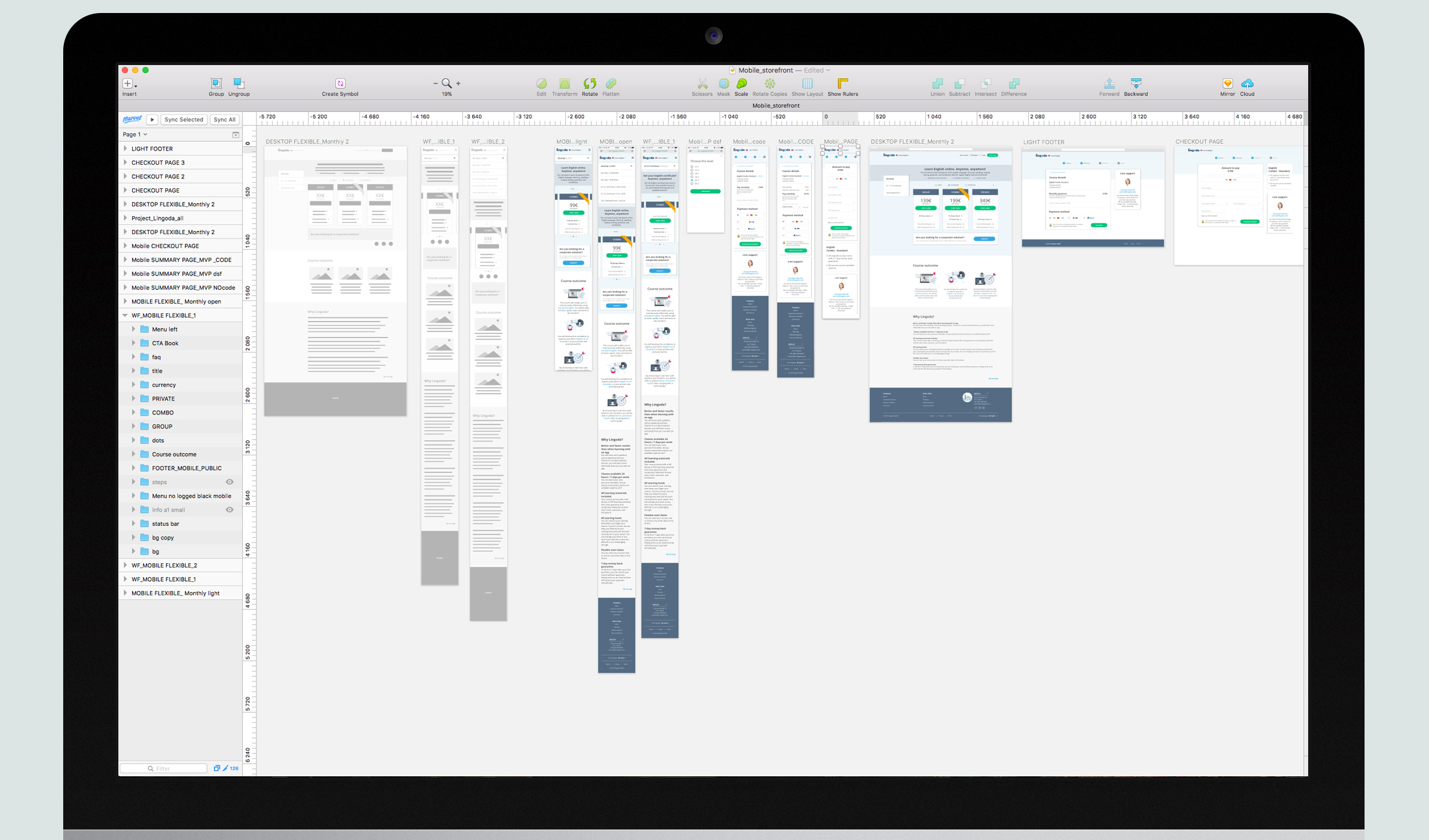
Wireframes:




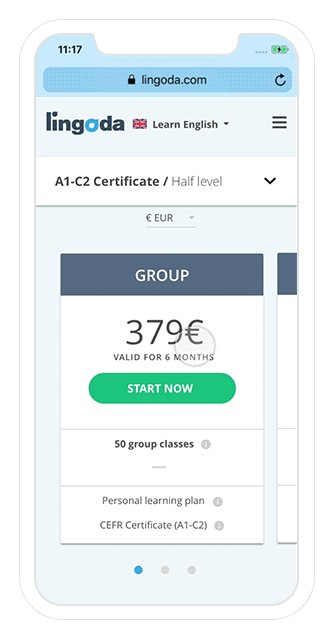
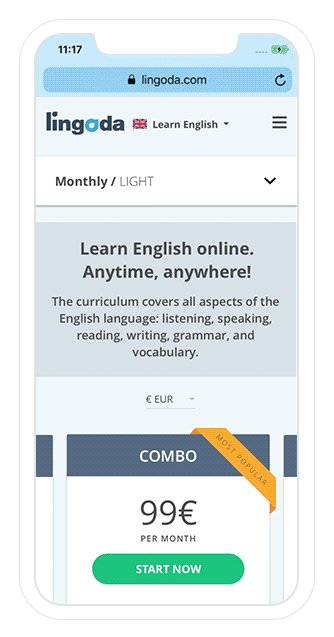
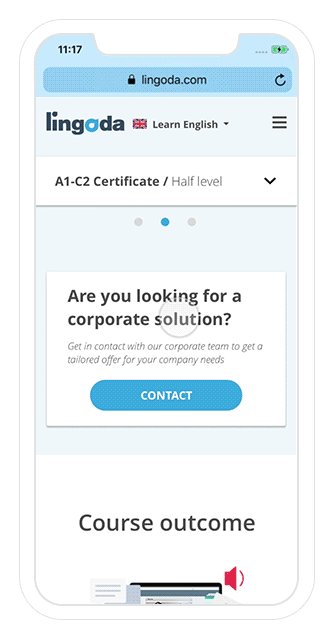
To add new categories of products and be able to compare them in a proper way, I proposed to add a category menu to the above-left of the price cards. All the courses can be taken in three different ways (Group, Private and a mix of both) so they are shown at the same time to simplify the comparison between them. There is also the option to choose their intensity (see the example below).


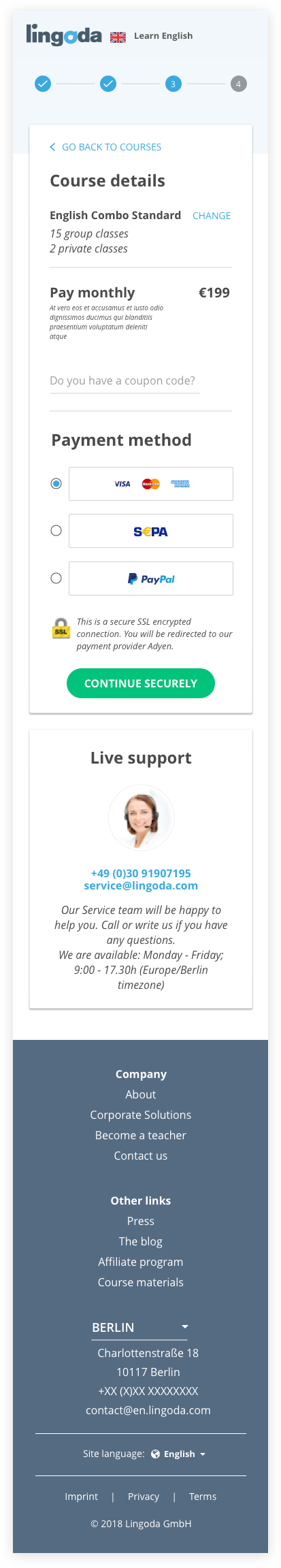
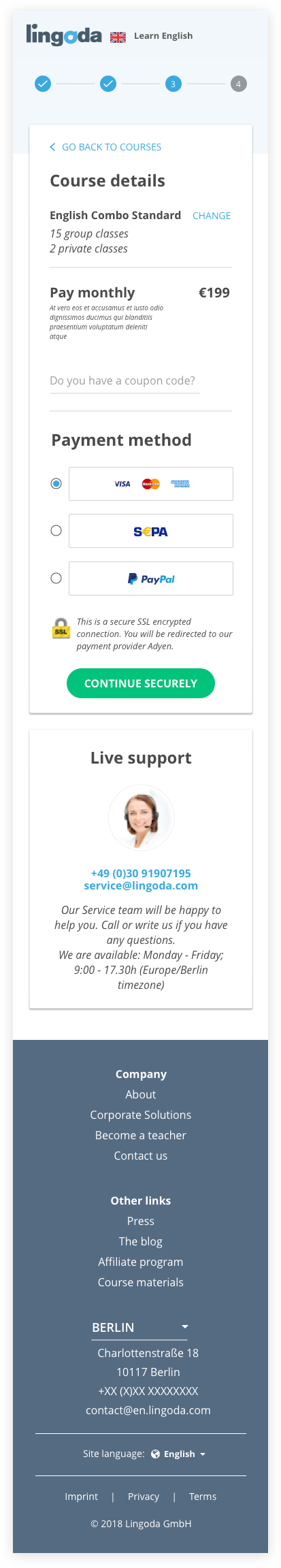
On mobile, the navigation becomes a single drop-down menu.








Other tasks
UX / UI / VISUAL DESIGN
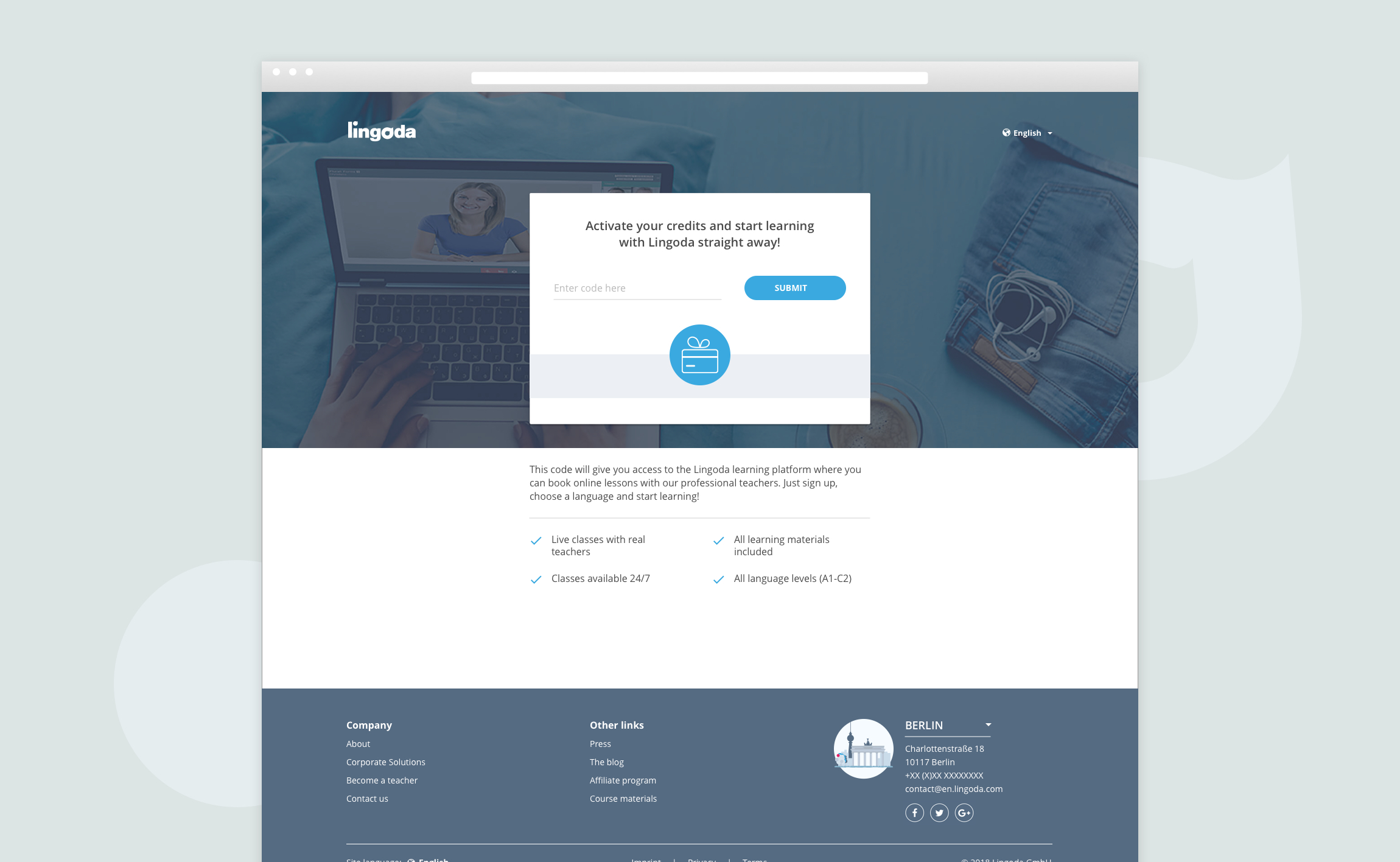
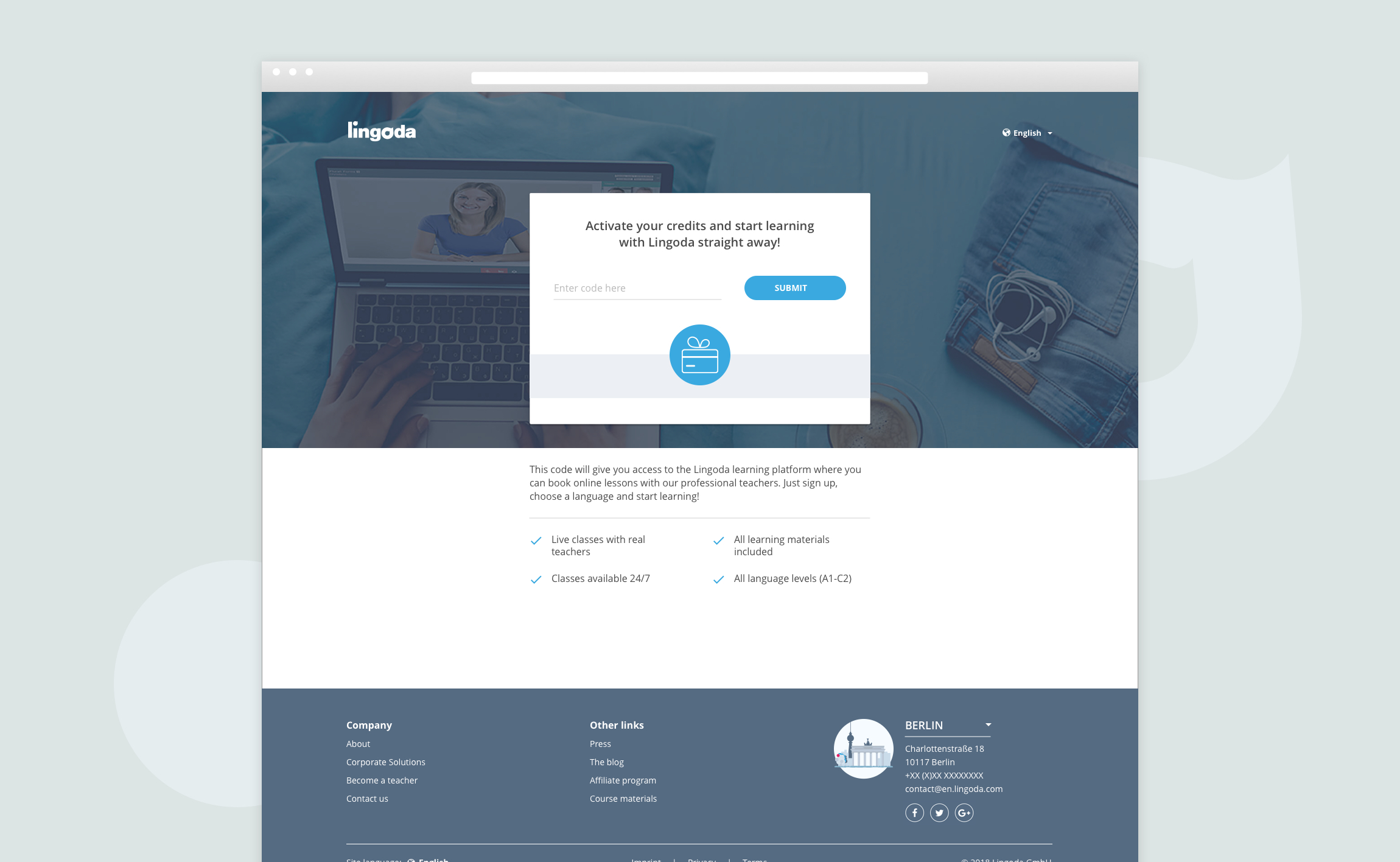
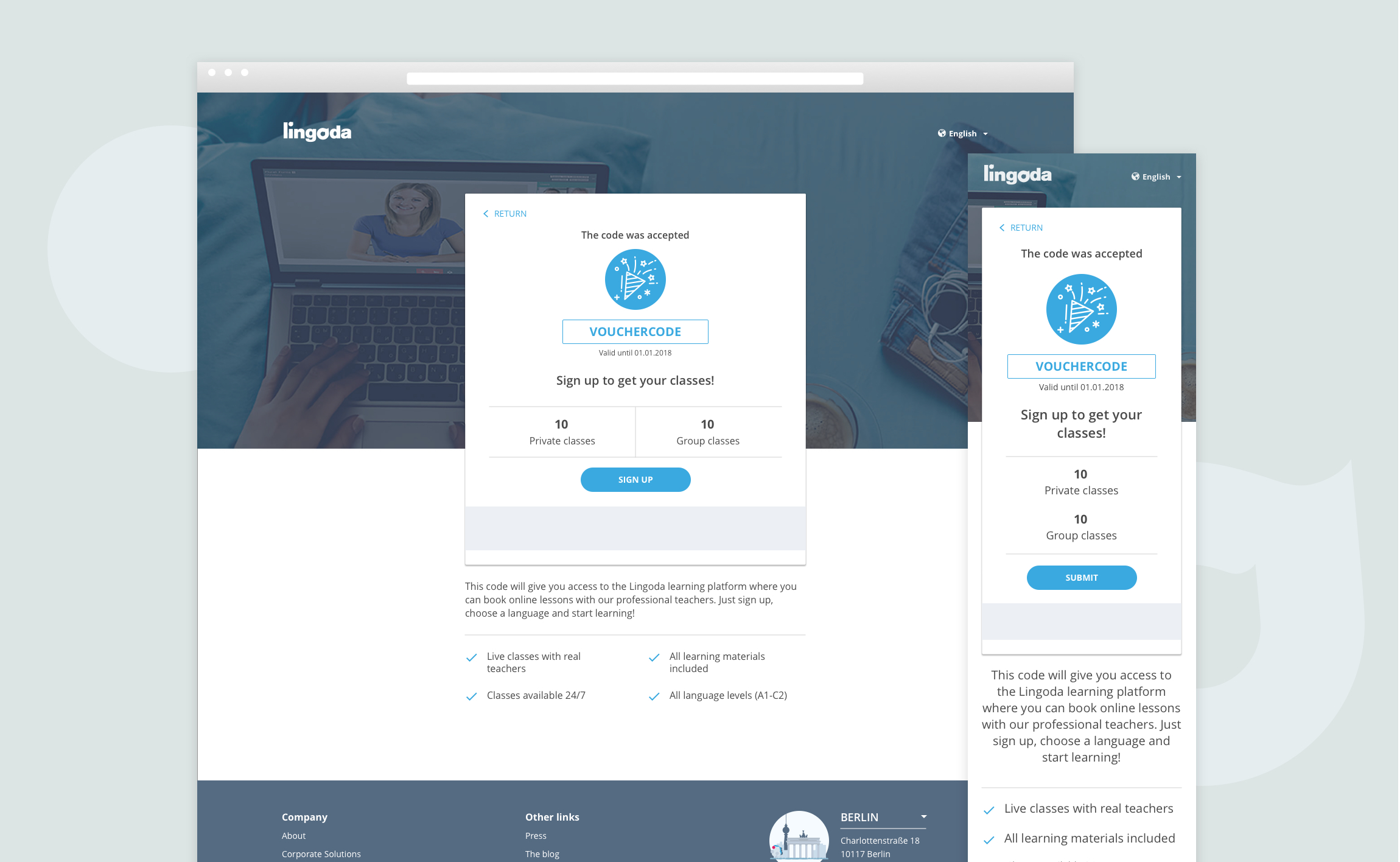
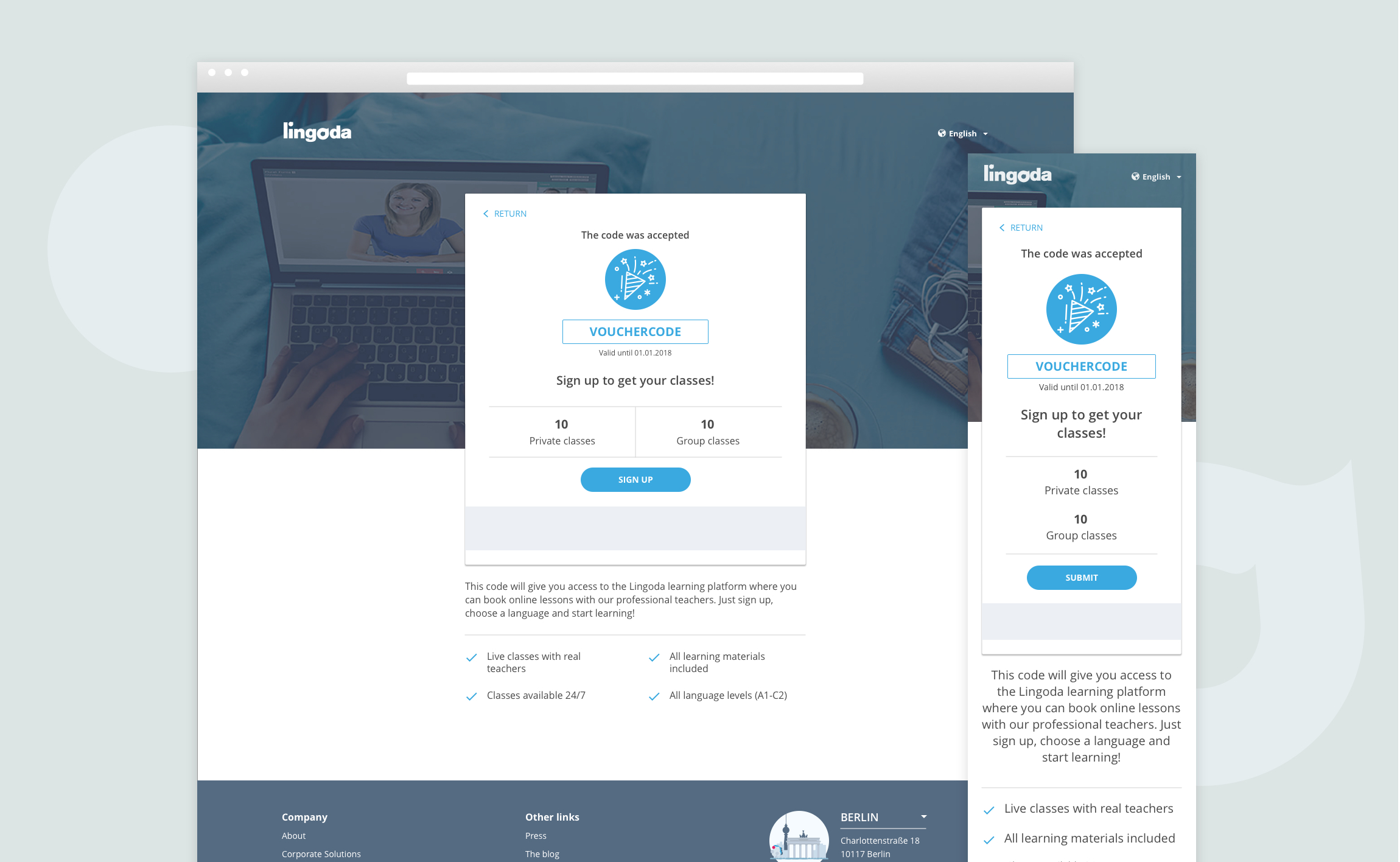
I also worked on other projects such as small UX improvements, UI/UX of new features, and other visual tasks. In particular were: a funnel page to redeem voucher codes (where the user can get free classes with a valid code), UX improvements to their blog, a 404 error page, email design, and some covers for their PDF lessons.






PDF Lessons covers
Illustrations and design of covers for Powerpoint presentations.